For a long time the collection of templates that Blogger offers when creating a new blog has remained constant. I’m fairly certain no body uses them any more particularly when there are so many good templates available from other designers. Google wishes to change this by introducing a new feature on Blogger in Draft called Blogger Template Designer.

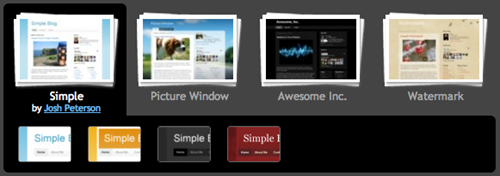
Blogger Template Designer not only offers you a handful of new templates to choose from but completely customize them to create your own templates. The user starts with 15 different pre-made templates. Once you chosen one you can proceed to apply your own modification. This can be changing the background color or image, by choosing from among hundreds of free patterns from iStockphoto, the leading provider of stock images.

User can also change and customize font color, size, header, footer, link color, and even add custom CSS styles to template. The interface is made so easy to use that anybody can try this out, and the results are reflected in a preview in real time.
Furthermore, users can change the layout of the blog again by choosing from one of several different layouts – 2-column, 3-column, splitted-columns and so on. Users can drag gadgets around to see in the preview how their blog would look like, something which was not previously possible.
To try out Blogger Template Designer login to Blogger in Draft.

It such a great idea i'll definitely try it.
ReplyDeleteFirst of all, this is an amazing feature...
ReplyDeleteSecond, is there a way we can just change the body layout and leave the theme the way it is ?
also, is there a way we can get more themes for draft blogger ?
@Zain Ali: You mean change the body layout on your current theme? If you are using a custom made theme, I don't think it's possible.
ReplyDelete@kaushik: is there a way we can change the layout for a custom theme ?
ReplyDeleteFor example: add another gadget input area in a sidebar ?
A rough shape (sidebar):
1 1
2
1 1
Just an idea
2 would be the input area to be added
ReplyDeleteOf course, you can change the layout of your theme, but you can't do it through Blogger Template Designer.
ReplyDelete