Web browsers use different colors to differentiate between hyperlinks that were clicked or visited before, and hyperlinks that were never clicked, at least, as far in time as the browsing history goes. Traditionally, fresh links are shown in blue and links to visited pages are shown in purple. However, if the web page contains a custom color scheme by the way of CSS styling, the defaults are overridden. In today’s web, you seldom come across a website that doesn’t use their own design and colors, which makes the blue-purple color scheme a rare sight.
While designers make sure that hyperlinks are distinctly distinguishable from plain text, they often overlook on the visited-unvisited distinction. Often times it’s impossible to say whether you’ve visited a link before, by looking at the page since all hyperlinks appear in the same color.
One can avoid this by using custom stylesheets in their browser and force websites into using styles that they specify. The drawback of this method, aside from requiring the skills to write the correct code, is that the forced colors might not go well with all websites. One issue is impaired visibility, for instance, if the website uses blue as the text color, then blue hyperlinks will become indecipherable from regular text.
Highlight Visited Hyperlinks
The Firefox add-on Visited solves this problem by making it possible to quickly change the color of all visited hyperlinks with a key press. To see which linked pages you have visited before, press Alt+V and immediately all visited links will turn to the default color orange. The color can be customized from the settings window. Press Alt+V again, and you’ll return back to original.

If you wish, you can also make the add-on distinguish between linked and non-linked images with a border, and show a transparency effect on images when you mouse hover just for the kicks.
Display Date and Time of Visit on Hyperlinks
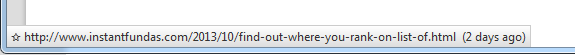
To learn more about your past visit, install Link Status Redux. This add-on shows the date and time you last visited the linked page in the status bar when the mouse cursor is over the link. It also indicates whether the linked page is in your bookmarks. Several configurable options are available to customize date and time display format, and the ability to ignore visits more recent than a certain period of time.

Bonus Tip: Mark Links As Visited Without Actually Visiting
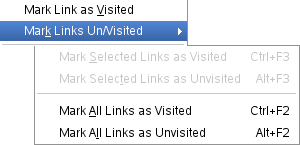
Link Visitor 3: This is useful when using news websites or social media sites such as Reddit where the homepage is loaded with large number of links. To clear away stories you are not interested in, you can mark them visited by right-clicking on the link and choosing the appropriate action from the context menu.

Additionally, you can mark a visited link as unvisited. This removes the link from Firefox’s history. A similar extension is Remove Visited Link.

Comments
Post a Comment