Users who have upgraded to Firefox 4, particularly those who are on Windows, have noticed that fonts on webpages are blurred that makes reading difficult or just plain annoying. This is a result of hardware acceleration, as gHacks points out.
Now turning off hardware acceleration from the Firefox’s options menu is one way to fix the font rendering problem. But this is not an ideal solution as it can affect page rendering too. The Anti-Aliasing Tuner, on the other hand, will help you correct font display issues without touching other areas of the browser or negatively affecting browser performance.
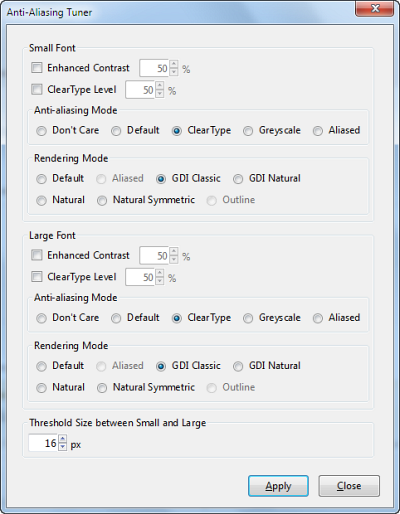
Anti-Aliasing Tuner offers a granular control over Firefox’s font rendering settings.

The addon offers two sets of identical configuration options one for small fonts and one for large. The threshold size between the large and small fonts is set at 16 points, but can be adjusted to any figure as the user sees fit.
There are several font rendering modes such as GDI Classic, GDI Natural, Natural Symmetric and Outline. Then there anti-aliasing modes such as ClearType and Greyscale. You can also adjust the ClearType level and contrast.
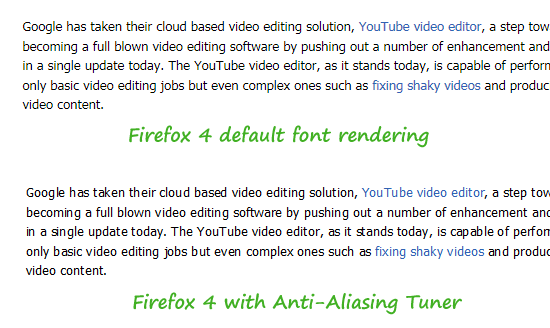
The image below shows the results with ClearType chosen as the anti-aliasing mode and GDI Natural as the rendering mode. You can see a definite improvement in rendering and readability of the text.

Thanks Lifehacker

I was able to correct this and still have hardware acceleration without the Anti-aliasing addon. The issue seems to be that during an upgrade from 3.x, the 'key' that controls DirectWrite may not be added.
ReplyDeleteTo see if this is your problem type in 'about:support' (without the quotes) in the Firefox address bar. You will get info about the browser. Under the section labeled Graphics, confirm that you have the following:
Direct2D enabled=true
DirectWrite enabled=true
If DirectWrite enabled=false, you will need to type 'about:config' (without the quotes into the address bar. This will take you to the Firefox config window. Look for the following key: mozilla.widget.render-mode
That key is probably not present. To add it, right-click on an empty section of that window, choose New, and then Integer. Type in 'mozilla.widget.render-mode' (without the quotes) and assign it a value of 6.
If you have this key and the value is anything other than 6, right click on the key and choose Modify, and change the value to 6
Close and reopen your browser, and your fonts should look better. You may want to type in 'about:support' again and confirm that DirectWrite enabled changed from false to true.
This worked on Windows 7; it's worth trying for other operating systems and *shouldn't* break anything regardless of whether it works or not.
Thanks for the tip, anonymous
ReplyDelete