Taking periodic breaks from work, especially if your work involves working in front of the computer, is a must if you value your health and your eyes. Experts recommend taking short breaks to rest your eyes every 15 minutes, and long breaks every 60 minutes to release tension in back, neck, shoulders and arms. Unfortunately, sticking to a schedule is hard.
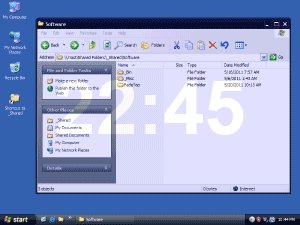
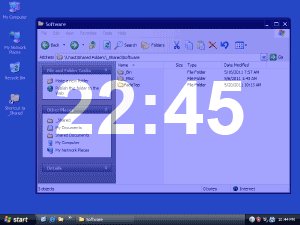
FadeTop is a free Windows application that aims to help you develop a habit of taking breaks. FadeTop can be configured to fade your desktop by overlaying it with a color of your choice after every few minutes. When break time approaches, the screen slowly fades and a digital clock with the current time appears. Once the break is over the screen fades back into view.
Depending on the visibility of the screen dictated by the opacity of the overlay, it is entirely possible to access and interact with all programs running on the screen even during the break period, although doing that would defeat the very purpose of the program. You can also disable FadeTop, if the need arises. The idea is to provide a discreet way of reminding yourself to take a break without interfering with your work.
The default break interval is set at 15 minutes and the fade duration at 20 seconds. You can change this according to your own break schedule. You can also customize the color of the overlay screen, the clock color and fade opacity.
I have three complaints with the program:
- During a break, the screen shows a clock with the current time. Instead, I would have preferred a countdown timer that showed me the time remaining.
- The fade transition is not consistent. The program is written such that the fade transition period is spread across the entire fade duration period. If the fade duration is small, say 20 seconds, the fade transition period is short, about 8 seconds. But if the fade duration is long like 5 minutes, the screen takes forever to fade. You might not even notice that the screen has started to fade, and hence the break period has began, until after a couple of seconds have elapsed.
- The break period (fade duration) can be set no longer than 5 minutes, and the break interval can be a maximum of 60 minutes apart. I don’t understand why the developer chose to impose such hard limits.
For a more flexible break reminder with multiple break intervals (short and long), I suggest Eyes Relax or Workrave.


Comments
Post a Comment