April fool’s day is two days away. There is still plenty of time to make arrangements, but those who haven’t made plans yet or have run out of ideas, here is nice prank to play on your co-workers or family members.
If your victim uses Google Chrome, this trick is straightforward because it was written to work with Chrome. However, it is possible to duplicate the trick on Opera and on Firefox quite easily. We will see how to do that in a short while, but first, let us start with Chrome.
Victim Uses Google Chrome
When your co-worker is not looking, access their computer and open the following location in Explorer/Finder depending on the operating system they are using.
- If your coworker uses Windows, open C:/Users/YourUsername/AppData/Local/Google/
Chrome/User Data/Default/User StyleSheets - If your coworker uses a Mac: open ~/Library/Application Support/Google/Chrome/Default/User StyleSheets
- If your coworker uses Ubuntu, open ~/.config/chromium/Default/User StyleSheets
Inside the User StyleSheets folder, there is a CSS file named custom.css. Ideally, this file will be empty (0 bytes in size). If not, it means the user is using a custom stylesheet to style websites. Make a copy of the file and keep it in a safe place, so that you can revert to the original once the prank is over. If the file is empty, there is no backups to be made.
Open the file in Notepad or in your favorite text editor, and copy and past the contents of aprilFools.css from this page.
There are a number of CSS definitions on this CSS file that make certain annoying changes to all websites the user visits in Chrome. They are commented out by default. Simply locate your favorite trick from amongst them and uncomment it. For example, the first definition on the file is:
/*
Turn every website upside down
*/
body {
/*-webkit-transform: rotate(180deg);*/
}
If you remove the /* and */ around the webkit-transform markup it will turn every website upside down. The edited definition will look like this:
/*
Turn every website upside down
*/
body {
-webkit-transform: rotate(180deg);
}
Here is a rundown of all tricks that you can play on your coworkers and friends. Don’t forget to restart the browser after each change you make to this file.
Turn every website upside down
Blur every website for a split second every 30 seconds
Spin every Website
Flip all images upside down
Spin all images
Make websites cycle through rainbow colors
Make every website fall over
Other pranks:
- Replace all fonts with Comic Sans
- Hide every 2nd paragraph element on a page
- Insert custom phrase before every paragraph
- Spin developer tools round and round
- Hide the close button on developer tools
- Make console text all blurry
Victim Uses Opera
Opera, like Chrome, supports custom stylesheets natively. All you need to do is replace all occurrence of the term “webkit” in the aprilfools.css file with “o” – that’s the 15th letter of the English alphabet, not zero. So the markup -webkit-transform: rotate(180deg); becomes –o-transform: rotate(180deg);
Now, copy the custom CSS file to the location C:\Program Files (x86)\Opera\styles (for 64-bit Windows) or C:\Program Files\Opera\styles (for 32-bit Windows). If your victim uses a non-Windows operating system, you can find the location of the custom CSS file by going into Opera Preferences > Advanced > Content> Style Options.
Restart Opera.
Victim Uses Firefox
Firefox doesn’t support custom stylesheet natively, so you have to first install the Stylish add-on. Restart Firefox, and then open the Add-ons page. Click on “Options” next to Stylish.
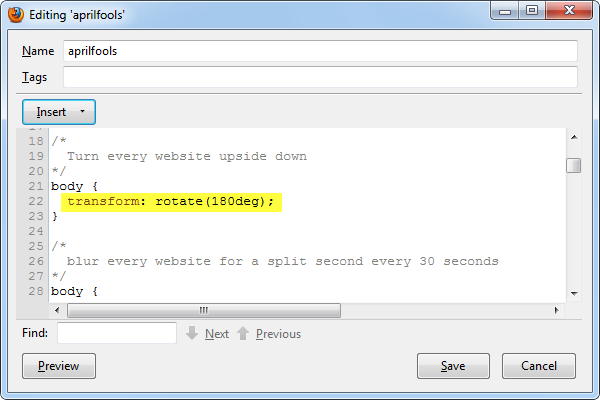
Click the “Manage styles” button at the bottom of the page, and then click on “Write new style”.
Name the custom stylesheet “april fools”, or an innocent name, if you want it to remain inconspicuous. In the text area below, copy the contents of the aprilfools.css file. Now remove all occurrences of the term “-webkit-”. So the markup -webkit-transform: rotate(180deg); simply becomes transform: rotate(180deg);
Restart Firefox. Have fun!
Photo credit: Kids making faces from Big Stock Photo










Comments
Post a Comment