Brackets is a relatively new open source code editor for web design and development, created and maintained by Adobe and built with web technologies such as HTML, CSS and JavaScript. This means that Brackets is built using the same technologies the software is meant to build, which implies that any developer qualified enough to develop web pages also have the skills necessary to customize, modify and extend the editor. The uniqueness of this fact is driven home through their catch phrase: “If you can code in Brackets, you can code on Brackets.”
“Another incredible benefit to developing with open web standards is Brackets has the potential to run nearly everywhere,” said Adobe. “While we’re focused on the desktop first, we hope to supplement that version with a version of Brackets that can run exclusively in your browser. We also have a few ideas about how Brackets might be able to turn your tablet into your development environment. Brackets could also be embedded in your existing web applications. With a little help, all these versions could be developed in parallel. The possibilities are wide open.”
Brackets uses a simple interface with a handy vertical sidebar navigation menu that can be used to navigate between previously opened files quickly. Using this menu, open up your project folder and it displays each and every file in that folder.
Two incredible features that Brackets come with are Quick Edit and Live Preview.
Quick Edit: Generally, If you want to apply or tweak a style on an HTML element in any code editor, you have to locate the right stylesheet, scroll around or search for the class, edit and save, and then return back to your original file.
In Brackets you can edit your stylesheet from within your HTML documents. To do this right-click on an HTML element and choose the “Quick Edit” option from the context menu or use the keyboard shortcut Ctrl+E. Brackets automatically retrieves the CSS class that applies to that element from your external stylesheet file and displays it inline for you to edit. When you are done, just toggle out of the Quick Edit by hitting the Escape key.
The Quick Edit feature isn’t just limited to coding functions – it can also be used to display visual tools inline like a color picker and gradient designer.
Another interesting feature is the built in documentation. Not sure how to use the “shadow” property? Just right click on “shadow” and choose “Quick docs” to get a brief description about the property with a link to read more about it on the internet. And because neither Quick Edit nor Quick Docs is a floating panel, it never obscures your code.
Live Preview: This is another useful feature for web designers.
In a generic text editor, to see a preview of changes you made to the code, you need to save the file, switch to your web browser and refresh the page. And if you leverage the in-browser tools to debug the application or tweak the design, you have the epic chore of copying and pasting all those changes back to your editor.
Brackets hooks up directly to the browser offering you Live preview of the files you are editing. When Live File Preview is enabled your browser shows real-time changes to CSS classes and properties as you type. Because the code lives in your editor but runs in your browser there is no need to save, reload, copy or paste.
The current build of Brackets only supports Google Chrome for Live File Preview.
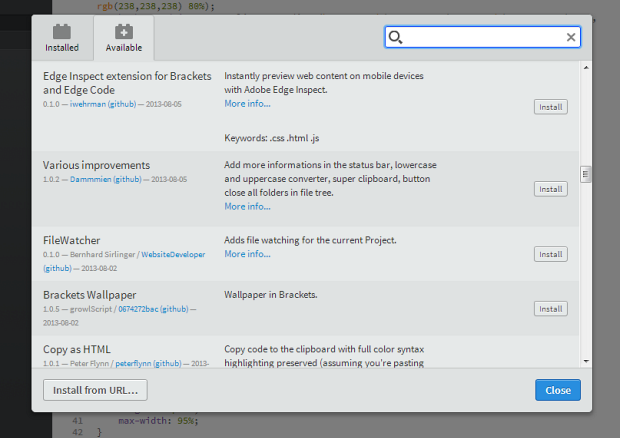
Extensions: Because Brackets is built using open technologies, its functionality can be extended using extensions developed and shared by the community. Over 100 extensions are available which can be browsed and installed via the extensions manager. You can also browse the Brackets Extension Registry on a web browser to see what type useful extensions are on offer.
Brackets is an exciting project that is evolving at a rapid pace. First announced in June 2012, the software is already at its 29th version with new updates release every two-and-a-half weeks.
Brackets is available for Windows, Mac and Linux.






Comments
Post a Comment